
We will create a paragraph in HTML using the specified HTML tags for paragraph creation, which are “…”. Again, HTML will let us do this using its tags.

There is no way to make it move in the middle with a markdown. The rendered output displays a markdown paragraph aligned on the left side. Markdown will display it in the left position of the page with its default settings.” So, we have created a paragraph as “We are learning to align the normal text in the middle of the webpage. Simply write the text strings and it will be displayed as a regular paragraph. To create a text paragraph in markdown, we don’t need any syntax. We will first create regular text in markdown to see its alignment, and then, using HTML, it will be aligned to the middle.
MARKDOWN CENTER TEXT HOW TO
Now we will see how to center paragraphs in markdown. Similarly, you can align the rest of the headings: right, left, center, justify, etcetera, in the document. We have learned to center the header on the webpage. Now in the preview window, you will observe that the heading has currently moved to the center of the document.įor a clear distinction, we are providing both the rendered output headers, with markdown and with HTML, in the snapshot below: After that, we specified the text for a header as “This is a Markdown Header”. We have assigned it the value “center” as we need to place the header in the middle of the page.

Here we are using it to position our markdown text header. This property defines the positioning of any text, image, link, button, etc. To align the text in this tag, we have used the attribute “align”. We want to create a level 1 header, so we will use the tag as “”. This tag has two parts: an opening “” and a closing “”. Now, if we want the header to be displayed in the middle of the document, we have no other choice in markdown but to employ the HTML tags into it, which will allow us to change the placement of the text wherever we want it in the document.įor creating a heading, HTML has a tag “”. And it cannot be changed by using pure markdown. Here you can see that the header is aligned on the left side of the document, which is the default alignment for the markdown script. This is the predicted outcome of the above-generated markdown script. Keep in mind that you must add a space after the hash symbol to make it a heading, else it will be considered as some normal text with hash symbols appended to it. We have titled the header “This is a Markdown Header”. So, we added a hash (#) followed by a space.

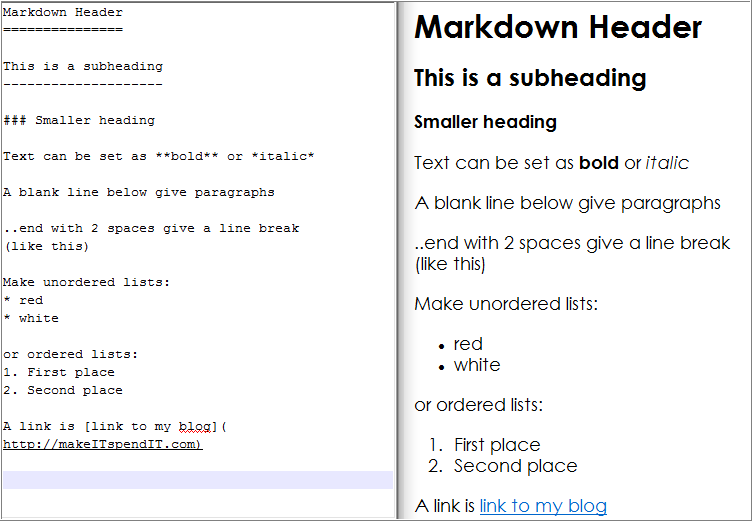
A single hash (#) represents a level one header. The header can be added to a markdown document by using the hash (#) symbols. So, we will explore how we can align text in markdown utilizing HTML with practical examples.įor the first instance, we have created a markdown header. Luckily, it allows us to exercise plain HTML within it. Markdown provides us with different syntax for styling any text in a document, but it doesn’t give any native syntax for positioning text in markdown documents. The tool is launched then and creates a new file with “Markdown” as the file type.
MARKDOWN CENTER TEXT CODE
We are using the Visual Studio Code tool to implement the code.

This demonstration will help you learn to employ HTML tags for the alignment of text according to your document. To center text in markdown, we have to exercise HTML in our markdown file. Center Text in Markdown by Utilizing HTML: This guide will implement some of the ways to align the text to the center using inline HTML. Markdown does not offer the capability to change the positioning of the text, but it does permit us to use inline HTML in our markdown project directory to set the alignment of the text. Text alignment is a very beneficial technique to improve the visual appearance of your webpage and make it more appealing.


 0 kommentar(er)
0 kommentar(er)
